WordPressのサブページの一覧を自動的に表示する方法
スポンサードリンク
WordPressにはふつうのブログの記事「Post」と、それ以外に「Page」という記事の投稿方法があります。ポストは通常の ブログの記事のように時系列にそって書き足していくようなものに向いているのに対し、ページは比較的静的な内容のものを書くのに 向いていると言われています(参考文献[1])。 サイトの内容をすべて「ポスト」で書いて、カテゴリーやタグを利用して分類する手もありますが、 今回のテストサイトでは、ニュース記事を「ポスト」で、通常のコンテンツを「ページ」で構築してみました。
ぺージには階層構造を持たせることができ、ページの下にサブページを作成することができます。そして、「ページ」はテンプレートタグ(参考文献[2])を使っていろいろな方法で表示できますが、サブページの取り扱いが十分とはいえないので、多少工夫する必要があります。
まず、親ページの一覧の取り方ですが、参考文献[4]にあるように
<?php wp_list_pages('title_li=&depth=1'); ?>
とすれば<li>で囲まれたアイテムとしてページの一覧がリンクつきで出力されます。問題はサブページです。ページが2階層のとき、現在表示しているページが親ならば自分の子供たちを、現在表示しているページが子供ならば兄弟たちを表示したいのですが、そのようなタグがないので、以下のようにします。
<?php
if (is_page() && $post->post_parent ) { //サブページのとき
$parent=$post->post_parent;
} else { //トップページのとき
$parent=$post->ID;
}
$ul_top_title = get_the_title($parent);
$ul_top_url = get_permalink($parent);
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )):
?>
<div id="sidebar">
<ul>
<li id="sidebartop"><a href="<?php echo $ul_top_url; ?>"> <?php echo $ul_top_title; ?> </a> </li>
<?php
$children = wp_list_pages('title_li=&sort_column=menu_order&child_of='.$parent.'&echo=0');
echo $children;
?>
</ul>
</div>
<?php endif; ?>
深入りして解説はしませんが、ざっと言うとまずいま表示しているのが親ページか子ページかを判別し、 親ページなら自分自身、子ページなら親のページIDを$parentにセットします。次に、$parentに子ページがあれば サイドバークラスのdiv要素を挿入して、$parentの子供の一覧を挿入する。子ページがなければ何もいれない。 という感じになっています。詳しくは参考文献[3][4][5][6]あたりを御覧になるといいかも。
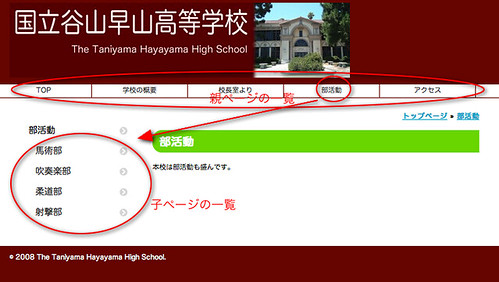
これでサンプルサイトで言うと、このような表示が実現できています。
WordPressのいいところはのひとつは、テンプレートにすきなようにPHPのコードをかけるところですね。ってあたりまえ?
参考文献
- Pages, WordPress Codex
- テンプレートタグ, WordPress Codex 日本語版
- Conditional Tags, WordPress Codex
- WordPressのサブページナビゲーションを動的にする方法, ブログヘラルド, 2007
- WordPressテーマ(テンプレート)カスタマイズのまとめ(日本語訳), 2008





No comments:
Post a Comment